Wireframe – Qu’est-ce que c’est et pourquoi ?
Sous ce magnifique anglicisme barbare qui déplaira fortement à Mr TOUBON (quelqu’un dans la salle se souvient-il de Mr TOUBON ?) se cache l’appellation d’une étape fondamentale de la création d’un site. Cette étape initiale du projet suit directement celle de la cartographie (exposée dans l’article correspondant ici). Pour rester « frenchy touch », on parlera donc de la « maquette fil de fer ». Alors non, il ne s’agit pas ici de fabriquer via vos petites « mimines » et quelques trombones un personnage décoratif pour votre bureau, mais bien de réaliser une première maquette simpliste représentant l’organisation fonctionnelle des pages (nature et liaisons) qui constitueront votre site.
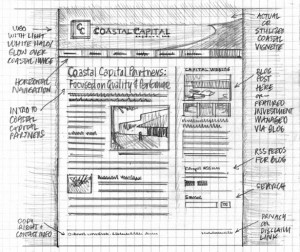
A ce niveau, et parce que vous êtes un lecteur assidu de ce blog, vous disposez donc d’une cartographie finalisée de votre site. C’est à partir de cette dernière que vous allez représenter l’organisation de chacune des pages. Ici, il s’agira donc tout simplement de positionner sur votre support (représentant une page) des « blocs » ou autres boites de textes, représentatifs des principaux éléments et fonctionnalités que vous souhaitez voir apparaître sur vos différentes pages, et d’ainsi toutes les décliner (page d’accueil, formulaire, page de contenus, etc…). Vous allez ici, page après page, définir schématiquement le contenu prioritaire de votre site.
Lors de cette phase de travail, il s’avère primordial de garder en tête l’objectif premier de votre site. En effet, la nature, l’organisation, le placement et le déroulé des pages doit assurer le maximum de conversion. Ainsi, élaborez votre maquette en gardant cet objectif constamment à l’esprit, afin d’éviter de lourds correctifs sur la partie Webdesign qui suivra plus tard.
Un avis très personnel mais que je pense néanmoins essentiel : « Think and do simply« ; oups ! (pardon Mr TOUBON), je voulais dire « Pensez et faites simple ». En effet, cette étape de réalisation de son « wireframe » (oh flûte alors ! Mr TOUBON ? En fait, ça serait plus simple pour tout le monde si vous sortiez, merci !), permet justement de réfléchir à l’ergonomie finale de son site pour atteindre au plus vite et au mieux son objectif. Autant il sera évident de consolider et compléter son site à posteriori, autant simplifier un site une fois une multitude de pages, liens et autres modules mis en place, s’avérera plus que délicat et chronophage (donc coûteux).
Une fois ces éléments en tête, vous pouvez donc vous lancer dans la conception de votre wireframe, euh pardon…, zoning, …ah, non mince, votre maquette fil de fer ! (Vous êtes parti, Mr TOUBON ?).
Wireframe – Comment faire ?
Bien à ce niveau le débat peut-être un peu plus long ; pas vraiment au niveau du travail à effectuer mais plutôt des outils à utiliser. Mais bon, ici c’est un article de blog Mesdames et Messieurs, et donc, non, il ne sera pas possible pour moi de rédiger un paragraphe descriptif de toutes les possibilités avec mon avis éclairé sur chacune. Ainsi, je me contenterai donc de lister les possibilités, et de vous laisser vous en remettre à vous-même pour le choix. Du simple au plus élaboré (n’oubliez pas « Think and do simply, vous inquiétez pas TOUBON est parti) :
– le bon vieux papier-crayon, c’est tout bête mais ça marche depuis des millénaires !
– les trombones et les « mimines » ! Non là je déconne, c’est pour voir si vous suiviez encore…
– le niveau supérieur reste un bon outil de diaporama d’un certain leader mondial de système d’exploitation arborant le doux et sympathique nom de « Fenêtre » (dommage qu’il soit parti du coup le père TOUBON, il aurait été content). La difficulté (ou non) ici, sera pour vous de vous créer votre propre bibliothèque d’éléments représentatifs.
– les applications dédiées en ligne : Mocknow, et Wireframe.cc ;
– les applications dédiées en installation locale : Balsamiq et Lumzi.
Il existe bien d’autres applications, alors n’hésitez pas à en proposer dans les commentaires.



Ping : Création de site Internet - Cartographie de l'arborescence
Bonjour
Voici un site qui liste une série d’outils pour réaliser ses wireframe :
http://sixrevisions.com/user-interface/website-wireframing/
Enjoy! (….Mr TOUBON?)