Qu’est ce qu’une landing page ?
Une landing page est la page web vers laquelle renvoie un lien hypertexte dans le corps d’un e-mail commercial ou publicitaire. Son principal objectif est d’obtenir une action de la part de l’internaute en cliquant sur un lien (CTA).
Comment utiliser l’outil Unbounce ?
Unbounce est une plateforme dédié à la création de landing page sur différents supports (ordinateur, tablette, mobile).
Pour utiliser Unbounce vous devez tout d’abord créer un compte. Une fois enregistré, vous arrivez sur la page d’accueil.
Sur cette interface, vous pouvez voir un Call To Action (CTA) vert en haut à gauche avec écrit « Create New Page ». Ce bouton vous dirige vers plusieurs exemples de landing page.

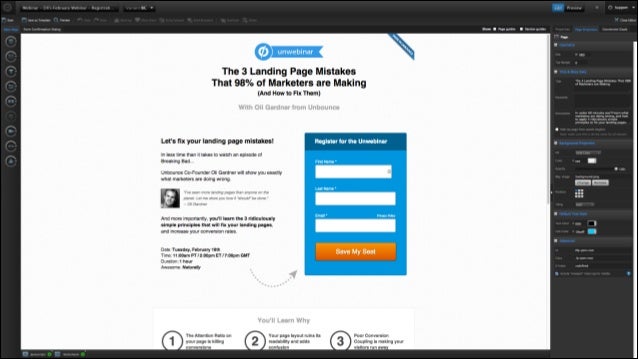
Après avoir sélectionné votre modèle, nommé votre landing page et cliquez sur « Save & Start Editing ».
Vous arrivez donc à ce menu :

Dans le menu de gauche plusieurs onglets sont mis en avant pour créer votre landing page :
- « Page Section » : permet de rajouter des zones textuelles, visuelles, sur votre landing page afin de la compléter davantage.
- « Box » : donne la possibilité au créateur d’ajouter et de choisir une image ou une couleur dans un cercle bien défini.
- « Text » : création d’une zone de texte. Pour écrire du texte vous devez double cliquer sur l’encadrement crée.
- « Form » : donne la possibilité de réaliser et personnaliser un formulaire
- « Embed Video » : ajout de vidéos
- « Image » : possibilité d’insérer et de télécharger des images à partir d’une source externe au logiciel (ordinateur, usb…) sur la page.
Voici une image qui illustre mes propos :

L’encadré quadrillé montre l’endroit ou va être inséré l’image, le texte ou la vidéo.
- « Button » : création du CTA
- « Custom HTML » : permet de créer sa page en utilisant le code HTML
- « Social Widget » : ce bouton vous permet de rajouter des liens vers les réseaux sociaux notamment Facebook, Twitter et Google+
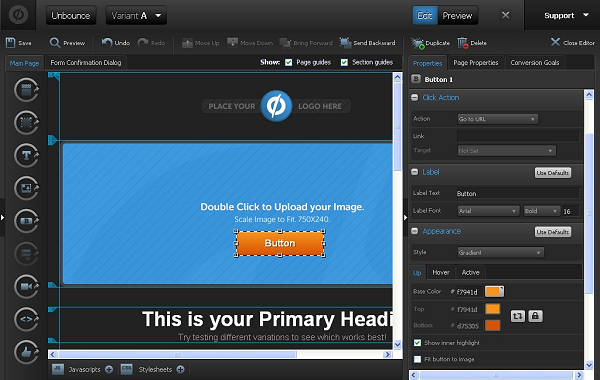
Après la création de votre landing page, le menu de droite vous permet de la personnaliser, prenons exemple avec un CTA :

Dans un premier temps, dans la catégorie « Properties – Link » vous devez insérer le lien de la page de destination.
Ensuite dans la catégorie « Label », vous pouvez choisir le texte qui apparaitra sur votre bouton ainsi que sa police et sa taille.
Pour terminer, vous avez l’opportunité de choisir la couleur de votre bouton uni ou dégradé. Sur cette exemple le CTA est dégradé au niveau de l’orange.
Après avoir rempli toutes ces données, cliquez sur la rubrique « Conversion Goals » afin que ce logiciel analyse le nombre de clics réalisés avec ce lien.
Courage, vous voilà presque à la fin de votre création de landing page… 😀
Aujourd’hui, de plus en plus de personnes ouvrent leurs mails sur leurs tablettes ou leurs mobiles, il est impératif de s’adapter à ces nouvelles technologies. Mais pas de panique ! 😉
Unbounce nous donne l’opportunité de créer une landing page sous plusieurs formats : Desktop et Mobile (en bas à droite de votre écran).
C’est terminé, vous avez crée une page commerciale, gratuite et professionnelle !
Avant d’envoyer votre landing page n’oubliez pas de vérifier qu’elle soit bien rédigé !
7 conseils pour réussir sa landing page !
En conclusion
Mettre en place une landing page avec Unbounce c’est bien sur gratuit, mais il faut faire attention à bien mettre en avant le CTA et ne pas charger sa page avec trop d’information !