Cartographie – On se promène ou on fabrique un site ?
A la question (apparemment tintée d’une pointe d’humour) posée dans ce titre évocateur, je répondrai avec beaucoup plus de sérieux que l’on fait les deux.
Et bien oui l’intérêt de cartographier son site, avant de se lancer plus loin, est double (ainsi que la tâche). Il s’agira bien évidemment, suite à l’étape de réflexion initiale relative aux idées et thématiques que l’on souhaite promouvoir au travers de son site, de classer ces dernières et de les organiser entre elles. Mais au delà de ce travail, il s’agira aussi (et surtout) de mettre en place et de visualiser les « chemins » de navigation à venir entre ces items, et donc d’identifier les liaisons entre vos pages.
Et oui, on va donc bien se promener ! Et il est fort possible que la balade soit longue.
Allez ,on organise…
Normalement, vous avez dû, au tout début de votre projet, identifier vos différentes rubriques. On commencera donc par les hiérarchiser, les regrouper, et les organiser.
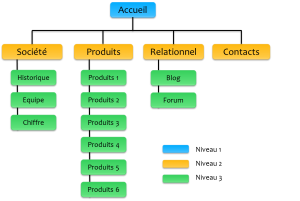
A ce niveau pas de secret ni de complexification : un seul outil le papier-crayon ! (oui vous pouvez quand même utiliser votre ordinateur et son éditeur de texte ou de diapo !!!). On commence donc par définir des niveaux de hiérarchie selon l’importance des rubriques, en commençant par la page d’accueil qui représentera automatiquement le niveau 1. Ensuite, mon conseil est de se limiter à 2 niveaux supplémentaires relatifs aux rubriques principales et aux sous-rubriques. A considérer que les rubriques principales présenteront un contenu simple, épuré et immédiatement clair pour l’internaute, le détail étant plutôt réservé aux sous-rubriques. Une fois faite cette organisation, il n’ y a plus qu’à représenter les rubriques ainsi définies (niveaux 1, 2 et 3) sous la forme d’une arborescence à plat.
Ca peut donner un truc dans le genre :
Et maintenant, on relie…
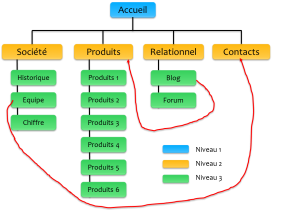
Ben oui, parce mon cher petit internaute sagement en train de lire ma fiche produit n°5, et à ma grande joie, désireux d’en effectuer l’achat, il ne faudrait pas qu’il doive remonter l’arborescence jusqu’à la page d’accueil pour rejoindre celle des contacts (ou autre formulaire d’achat dans cet exemple). C’est qu’il ne faudrait pas le punir par une balade trop longue, mon cher internaute ! N’oubliez jamais votre objectif de conversion, et donc le tunnel efficace permettant d’atteindre cet objectif. En bref, imaginez vous en train de vous « balader » sur le site, et élaborez de « belles pistes » en accord avec votre objectif de conversion.
Ça donnerait donc un truc dans le genre :
On vient donc tout simplement de formaliser le menu de notre futur site, et les liaisons entre les pages de ce dernier.
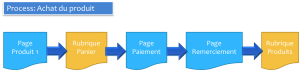
A noter qu’une autre méthodologie peut être appliquée à ce niveau, selon la complexité et le nombre de « chemins » que vous voulez mettre en place. Il s’agira ici de représenter horizontalement sur une ligne dédiée chaque chemin correspondant à un process menant aux objectifs prévus.
Pour exemple, le schéma ci-dessous :
Si votre projet s’avère bien imposant et/ou complexe, et que donc notre célèbre feuille de papier ou informatique s’avère limitée, n’hésitez pas à vous tourner vers des applications de « mindmapping » vous permettant d’éditer de jolies cartes heuristiques, que vous trouverez facilement sur le net; pour en citer quelques uns à la volée: FresMind, Mindjet ou Xmind.
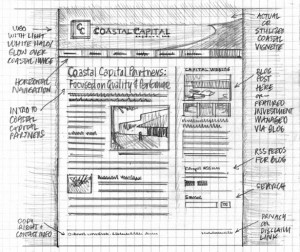
Cette étape primordiale enfin validée, il sera temps de réfléchir à la structure interne du site et passer ainsi à l’étape de la représentation des pages ou wireframing.
En espérant en avoir aidé certains dans leurs démarches, n’hésitez pas à laisser vos commentaires et indiquer d’autres méthodologies.
Allez à vos stylos ! Cartographiez et commentez !






 !!!
!!!
